Adapting “8-bit” Motion Style to 3D Computer Animation for Wreck-it Ralph
By Chris Carter
Introduction
Wreck-it Ralph (Rich Moore, 2012), from Walt Disney Animation Studios, explores the life of video game characters within an arcade during its off-hours. The title character, Wreck-it Ralph, hails from a fictitious game created for the film called Fix-it Felix Jr. where characters move with a unique style based upon the “8-bit” sprite-based motion of 1980s computer games. After thirty years of being the “bad guy,” Ralph has grown tired of being ostracized by other characters in his game. Determined to win the acceptance of his fellow game-world characters, Ralph begins “game-jumping” by moving between other games in the arcade, including Hero’s Duty and Sugar Rush, with the intention of winning a medal to prove his worth. Ralph travels to modern games that are visually more sophisticated than the graphics of his own 8-bit game world. Industrially speaking, adapting a movement style from 8-bit raster graphics to a 3D computer graphics medium naturally challenged the fundamental principles of animation, as animators were tasked with achieving appealing and believable character performances through a very limited movement vocabulary. Using a frame-by-frame analysis, the following will investigate the characteristics of Wreck-it Ralph’s unique movement style to gain a better understanding of how Disney animators innovated in their approach to creating the stylized character motion.
Context
8-bit Sprite-Based AnimationThe term “8-bit” refers to the computer architecture upon which early game consoles were built. For example, in the early 1980s, the popular Nintendo Entertainment System (NES) and Sega Master System both featured an 8-bit microprocessor. Compared to modern computer architecture that incorporates 64-bit systems, the 8-bit model was slow and restricted the amount of memory available for processing data.
These hardware limitations meant early game animators had to work with a very limited number of frames. Sometimes movement was indicated with as few as two images. Each frame of animation was created from raster graphics, which are images created from a dot matrix of pixels plotted on a grid. Memory and display limitations meant that these graphics were displayed at such a low resolution that each pixel was visible to the human eye as a small square of color. Artistic solutions to otherwise technological limitations resulted in the development of recognizable visual characteristics in these games. In trying to adapt these visual characteristics to Wreck-it Ralph, using far more advanced 3D computer graphics systems, the Disney artists were confronted with a different challenge.
No longer limited by technology and working in a 3D virtual space, the artists working on the film had to devise a way to create a modern style that would reflect the early 80s video games. Chief creative officer of Pixar and Walt Disney Animation Studios, John Lasseter, describes the motion as a simple, charming style that is instantly familiar:
The eight-bit world of Fix-it Felix Jr. celebrates the sights, sounds and physics of those classic arcade games everyone loves, like Donkey Kong, Dig Dug, and Pac-Man. Ralph, Felix and the Nicelanders walk in right angles and move their arms in unison and symmetrically - or twinned poses, as we call it in animation. This simple style is so charming but also makes the game instantly recognizable as one from the ‘80s.1
As Lasseter suggests, the character motion makes the 8-bit world of Fix-it Felix Jr. instantly identifiable as a game from the 80s. A close examination of the film’s various formal and stylistic aspects of the character motion encourages an understanding of how this effect has been achieved.
Animation Terms and Definitions
- Squash and Stretch
- Anticipation
- Staging
- Straight Ahead Action and Pose to Pose
- Follow Through and Overlapping Action
- Slow In and Slow Out
- Arcs
- Secondary Action
- Timing
- Exaggeration
- Solid Drawing
- Appeal
A full definition of the twelve principles of animation is beyond the scope of this paper; however, they are widely known among animators. In addition to the twelve principles of animation are terms that are used to describe aspects concerned with the craft of constructing motion frame-by-frame, which include keys, extremes, breakdowns, in-betweens, favors and line of action.
Most of these terms and their definitions can be traced back to traditional cel-based animation. Popular canonical texts such as Richard Williams’s The Animators Survival Kit, Preston Blair’s Cartoon Animation, and Eric Goldberg’s Character Animation Crash Course, have established the norms by which animators interpret their craft. This paper calls upon these traditional terms and some others for its discussion of the character motion in Wreck-it Ralph. For the purpose of this discussion these terms are defined within the body of the text as they are introduced.
Analysis
Shape Language and Pose DesignWreck-it Ralph features several game worlds that all adhere to a different set of guiding design principles referred to as a “shape language.” The term “shape language” refers to a design philosophy that “unifies the film by using the same visual vernacular and guiding design principles throughout every scene and setting”2 Fix-it Felix Jr., for example, uses a square shape language to reflect the “squareness” of the 8-bit pixel art of early video games whereas the triangulation of the polygonal environments of first-person shooters informs Hero’s Duty. Furthermore, the world of the kart racer Sugar Rush adopts the flowing lines and roundness of traditionally animated Disney films such as Alice in Wonderland (Clyde Geronimi, Wilfred Jackson, Hamilton Luske, 1951) and Pinocchio (Norman Ferguson, T. Hee, Wilfred Jackson, Jack Kinney, Hamilton Luske, Bill Roberts, Ben Sharpsteen, 1940). The images below show the three shape languages from the various game worlds:

Figure 1: Square Language of Fix-it Felix Jr.

Figure 2: Triangle shape language of Hero’s Duty

Figure 3: Round shape language of Sugar Rush
Shape language is an important aspect of film form because it not only informs the environment and character design but also the way in which the animator poses the character. In the world of Fix-it Felix Jr., for example, the pose design regularly features square-like straight lines and corners. The image below depicts one of the characters from Fix-it Felix Jr., Gene, after being shocked to find Ralph at the door.

Figure 4: Pose design informed by square shape language
Of note in this pose is the “squareness” of Gene’s shape from the positioning of his limbs. While the character design itself is rounded, it is the posture that is used to harmonize with the square shape language used throughout the environment. Additionally, there is a strong presence of symmetry in the gestures. This is commonly referred to as “twinning” and is typically avoided unless trying to emphasize a gesture.3 In this instance, the symmetry is used to underscore the uniformity of the pose, causing the motion to appear robotic. The square shape language is not limited to broad actions and full body poses.
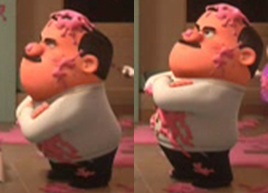
The image below shows Gene in a dialogue scene. Not only does the positioning of the limbs reflect the square design philosophy, but the negative space formed between the hands does as well.

Figure 5: Pose design informed by square shape language
In addition to the square shape language informing the character pose, there is also a tendency for the posing to feature a strong contrast in the line of action. Preston Blair4, one of the earliest animators to publish on animation theory and practice, describes the line of action as “an imaginary line extending thru [sic] the main action of the figure” that represents the main force of the character pose and provides direction to all of the elements of the pose. By accentuating the line of action the animator can strengthen the dramatic effect of the character pose. The two images below show Gene with two contrasting lines of action:

Figure 6: Contrasting lines of action
An exaggerated line of action can improve the sense of force, attitude or movement in a single pose. This means that as few as two consecutive images can suggest movement has occurred when the two poses feature a significant change in the line of action. A considered approach to the line of action provides clarity for the pose as the character action is staged to create a more appealing visual design that is easily read by the audience. For this particular style of motion, change in the line of action occurs over only a few frames, causing the characters to appear as though they “pop” from pose to pose.
From Pose to Pose
Character animation involves carefully controlling the transition of the character from one pose to the next. When viewed at full speed there is a tendency for the motion to appear as though the characters simply pop from one pose to another over a single frame. Close inspection of the major changes in pose, however, reveals that the change is more complex. While there is some variation, a typical transition from one held pose to another tends to take four frames made up of a small anticipation, large change in position and then a small ease-in to the next held pose. The sequence below, animated by the film’s animation supervisor Doug Bennett, demonstrates this approach:

Figure 7: Starting pose [1]

Figure 8: Small anticipation [2]

Figure 9: Large change in position [3]

Figure 10: Hold in new pose [4]
Believable character animation is not entirely formulaic, so this strategy necessarily varies depending on the dramatic context of the scene. According to Bennett, while the style looks consistent, closer analysis will reveal that each animator had a different solution for achieving the staccato effect, and, as a result, there is no singular approach.5 The sequence above, though, does offer insight into the general approach to creating major changes in the positioning of the character over time; Bennett describes the approach as “kind of like these one or two frame sort of nods to real animation.”6 The first frame [1] is typically the last of a hold, meaning the character has been motionless for a few frames. This then gives way to a small movement in anticipation of the large change that is about to occur [2]. In animation, “anticipation” is known as a fundamental principle and typically involves a small movement that precedes the main action.7
In this case, the anticipation is a small movement in the opposite direction and slight movement of the right hand; in other instances, the anticipation may be an isolated movement, such as the eyes or hand moving before the major change occurs. The movement of the right hand is only a very small change in position; however, it not only acts as an anticipation of the movement that is about to occur but also assists with creating a grid-like movement. The hand moves across to the side and then up in a straight line, which reinforces the square shape language in the character motion.
The main movement is seen in the next frame [3] because there has been a major change in the position of the limbs. It is also interesting to note the positioning of the character in this frame is very similar to the final pose [4]. By easing into frame [4] in this way the movement appears to favor the new pose, which provides a more interesting texture to the movement. Favoring the resting position so strongly also limits the appearance of arcs in the motion. An absence of arcs opposes common practice for creating naturalistic animation. In this case, though, the absence of arcs helps to convey the illusion of the character moving in straight lines and square trajectories.
Square Trajectories
Because objects such as limbs will naturally move through space on a curved trajectory, arcs are important to creating the appearance of natural motion and, as such, are listed as fundamental principles of animation.8 Arcs are created by carefully controlling the spacing of objects as they transition from one extreme to another. An extreme is the position of an object before there is a change in its direction.9
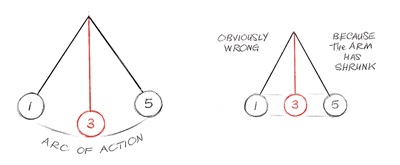
In-between the extremes there is an important frame typically referred to as a “breakdown” or “passing position.” The breakdown image shows how the object gets from one extreme to another, which makes it important to controlling the shape of the objects trajectory. Animator Richard Williams10 demonstrates the concept clearly with a simple pendulum:

Figure 11: Extremes and Breakdowns11
As the image shows, the positioning of the middle image changes the shape of the object’s trajectory. To achieve a natural sweeping arc of the pendulum, the middle frame needs to be positioned lower than the two extremes. Failure to do so results in motion appearing to travel in a straight line between the two extremes.
Unlike Williams’s example that places the breakdown position in the middle, the breakdown position in Wreck-it Ralph is located very close to the final pose. With so few frames in-between the extremes the illusion of arcing motion is muted while the illusion of weight is maintained as the objects ease-in to repose. This approach reinforces the square shape language by causing objects to appear as though they travel in a straight line while retaining a sense of character physicality. There are also sequences where additional care has been taken to ensure the characters’ movements are grid-like.
The images below show three frames taken from an action that occurs over approximately ten frames. Shown are three extreme positions: the middle position [2] is used to control the shape of the transition from the first extreme [1] to the final extreme [3]. Movement between these positions loosely adheres to the approach discussed in the previous sequence. That is, there is a small anticipation followed by a major change and an ease-in that is positioned very close to the new extreme position.

Figure 12: Extreme [1]

Figure 13: Extreme [2]

Figure 14: Extreme [3]
When played back at full speed, the middle extreme [2] in this particular sequence is almost unrecognizable. However, it plays an important role in sustaining the “squareness” in the movement between the pose at [1] and the pose at [3]. Rather than appearing to travel in a diagonal line from one pose to the next, the movement appears to travel on a square trajectory.
So far, this analysis has focused on broad action and provided a generalized way of thinking about the major changes in a character’s pose; however, not all parts of the character move at the same time. In some cases, there is a distinct isolation of the various body parts with movements occurring one by one. This approach further contributes to the 8-bit motion style by limiting the use of overlapping action in the character motion.
Asynchronous Action
Disney animators Frank Thomas and Ollie Johnston describe overlapping action as the visible overlapping in motion that results from various body parts moving at different speeds.12 In the case of this particular style of motion, various parts of the character bodies tend to move either in unison or in complete isolation from one another. The example below shows the major changes in position from a short sequence involving a character turning and walking away.

Figure 15: Overlapping action
In this sequence, Mary, one of the residents in Fix-it Felix Jr., has just pushed a large cake into the room and turned her head to look screen left at Ralph. As Ralph approaches her and the cake, she quickly turns to scurry out of the way. The movement begins with a small movement downwards as the character turns her torso toward the camera. The downward motion anticipates the large movement about to occur in the next frame. The character pops up into the air and hangs for a moment while turning the lower half of her body to also face the camera. The movement of the lower half of the body occurs over a number of frames and adheres to the movement pattern described earlier. The character then drops back down to the ground and walks toward the camera and out of the shot.
Of significance here is the isolation of the various body parts. When the character turns her torso the legs remain stationary. Likewise for the legs, when she turns her hips to face the same direction as the torso, the movement of the lower body has no impact upon the positioning of the upper body. In a more naturalistic movement the animator would typically try to move the various body parts at different times but would do it in such a way as to have the movement of one body part overlap and influence the other parts of the body.
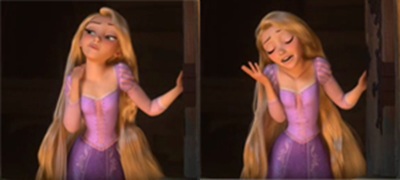
For example, in the side-by-side images below from Disney’s Tangled (Nathan Greno, Byron Howard, 2010), Rapunzel’s shoulders, left hand, head, right hand and arm move in an overlapping sequence.

Figure 16: Overlapping Action in Tangled
As Rapunzel’s shoulders continue to move in an upward direction she begins moving her left hand toward her body. Furthermore, while still moving her left hand, she begins to rotate her head screen-left before also moving her right hand in an outward gesture. All of these elements move one after the other, but they overlap to create natural-looking motion. The 8-bit style of Wreck-it Ralph, in contrast, features little, if any, overlapping action in the character motion. Instead, to counter the natural-looking motion, the focus was on creating the “idea” of these animation principles. Bennett describes it as “trying to use different elements and different masses to create the idea of overlap and the idea of follow through and anticipation.”13 Referencing his shot of Gene hitting the ornament from the top of the cake, Bennett expands on the concept by explaining that Gene’s body stretches up over one frame and stops, but the head keeps going for one frame.
Returning to the previous example of Mary, there is an interesting use of a stretched pose as the character returns to the ground. In this case, the stretching of the neck emphasizes the appearance of isolated body parts. The head is not dragged downward by the character’s body but instead appears to move independently. Deformation of the character shape occurs in a range of character actions, adding further to the complexity of the motion beyond simple changes in posture over a single frame.
Deformation: Squash, Stretch and Smear
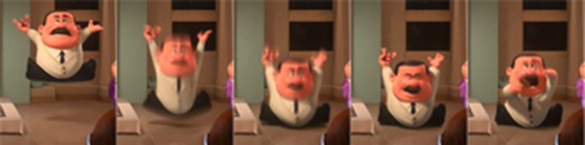
Thomas and Johnston describe squash and stretch as being the most important discovery from the early research at the Disney studio.14 Squashing and stretching illustrates movement within the shape as it progresses through an action, making characters appear to have a sense of weight and physicality. The lack of frames that occur between each pose limits the use of squash and stretch in the 8-bit characters; however, it is used at times when the illusion of weight and physicality of the characters is significant. The sequence below shows Gene defying gravity, as he remains suspended in midair for a short while before returning to and impacting the ground.

Figure 17: Stretch and Squash
Stretching the character helps to create the illusion of him being pulled to the ground by gravity while the squashing creates the illusion of his body mass compressing as he impacts the ground. There is a visible change in his body shape as the center of gravity located around the hips and stomach leads the action back toward the ground. Additionally, the limbs appear to drag behind before catching up to the center of mass on the next frame. At the moment of impact there is a subtle compression of the head, which supports the illusion of the character having weight as the mass of the head follows through and comes to a stop. The use of stretch and squash is typical of more naturalistic animation. Its use in this 8-bit style motion helps to sustain the illusion of these characters existing in physical space even if it adheres to modified laws of physics.
Another form of deformation known as a “smear frame,” or, as Williams describes it, an “elongated in-between,”15 is applied to broad character actions. A smear frame can be used to create overlap in the spacing of an object that travels a large distance in a very short period of time. An elongated in-between, for example, helps to visually connect two positions when an object moves more than its own width over a short period of time. Animation supervisor on Wreck It Ralph, Zach Parrish, supports the use of smears in this way. Referring to the motion of Ralph’s head, he explains, "[I]f you are moving more than a heads width in one frame, you are going to need a smear because you need to visually connect those things across those frames."16 In the example below, Williams demonstrates with an elongated in-between of the hand:

Figure 18: Example of an elongated in-between from Richard Williams17
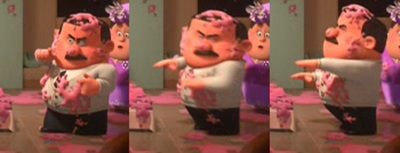
In this sequence, the hand has moved more than its own width over three frames. The stretched in-between visually connects the two extremes to create a more convincing illusion of motion. The stretched in-between is, therefore, a valid technique in this situation because the 8-bit style motion features broad character actions over a very short time span. Nonetheless, smear frames are infrequent and, as the sequence below illustrates, very subtle:

Figure 19: An elongated in-between
The middle pose clearly shows Gene being unnaturally deformed as the screen left side of his face leads the turning motion. Also noteworthy in this case is the way in which the leading edge of the face aligns with character’s profile in the final pose. Furthermore, the overall shape made by the body and the face perpetuates the square shape language in an otherwise naturally rounded rotational motion. The shape language clearly underpins all aspects of the character motion, which allows the animators to create believable character motion that is in congruence with a specific stylized approach.
Conclusion
Adapting the 8-bit movement style to the character motion in Wreck-it Ralph challenges commonly used movement patterns and animation principles. It does not, however, do away with Disney conventions completely. There is a highly deliberate effort made to ensure character poses harmonize with the environment by complying with the overall shape language. The strong contrasting lines of action create dynamic poses that reinforce the illusion of motion with a very limited number of frames. Movements occur over a short frame-range yet retain a sophisticated use of anticipation, smear frames and spacing that favors the final extreme position. Arcs are carefully controlled to create square trajectories through the use of strategically positioned breakdown positions, a use that perpetuates the square shape language as the character moves from pose to pose. Asynchronous action departs from typical principles of overlapping action while deformation of the character in smear frames helps to visually connect poses that would otherwise be spaced too far apart. Rather than an absence of animation principles, it is a sophisticated use of the principles of animation that has allowed animators to adapt an old, limited movement vocabulary to 3D computer-animated characters.
NOTES
- John Lasseter, preface to The Art of Wreck-It Ralph, by Jennifer Lee (San Francisco: Chronicle Books, 2012), 6.
- Jeff Kurtti, The Art of Tangled (San Francisco: Chronicle Books, 2010), 35.
- Frank Thomas and Ollie Johnston, The Illusion of Life: Disney Animation (New York: Hyperion, 1995), 67.
- Preston Blair, Advanced Animation (Walter Foster Publishing, 1949), 5
- Larry Vasquez and Ric Arroyo, Interview With Wdas Animation Supervisor Doug Bennett, podcast, accessed April 24, 2014, http://www.ianimate.net/podcast/iA-podcast-002.mp3.
- Ibid.
- Thomas and Johnston, The Illusion of Life: Disney Animation, 52.
- Ibid., 62.
- R. Williams, The Animator’s Survival Kit–revised Edition: A Manual of Methods, Principles and Formulas for Classical, Computer, Games, Stop Motion and Internet Animators (London: Faber & Faber, Inc., 2009), 48.
- Ibid., 49.
- Ibid.
- Thomas and Johnston, 59.
- Vasquez and Arroyo, Interview With WDAS Animation Supervisor Doug Bennett.
- Thomas and Johnston, 47–48.
- Williams, 96.
- Animators Resource Full Interview - Zach Parrish, 2013, https://vimeo.com/70634665.
- Williams, 96.

Adapting “8-bit” Motion Style to 3D Computer Animation for Wreck-it Ralph by Chris Carter is licensed under a Creative Commons Attribution-NonCommercial 4.0 International License

